Follow the steps below to set up and start using iCheckout template pages.
iCheckout is a powerful conversion optimization WooCommerce plugin that, when configured properly, can help you boost your conversions, average order value, and ROI in general.
Here are the steps to follow to set up the template pages properly. If you face any issues during the process, please contact our support in the bottom right corner chatbox.
Pick the checkout template
Go to iCheckout -> Design -> Checkout.
Here you can choose the checkout template(one page or multi-step), upload the logo, and policy URLs, switch the fields you want to provide on the checkout page, add custom sections, and customize fonts and colors according to your brand.
So let’s go through each segment to help you prepare it for growth.
Within this section, you’ll see checkout templates that you can choose according to your needs.
To preview each template before activating it, just click on the “Eye” icon in the top right corner of the template’s box.
You’ll be shown a preview of the checkout template.
To activate the specific checkout template you want, hit the “Activate” button in the top right corner of the wanted checkout box.
Include your logo on the checkout page
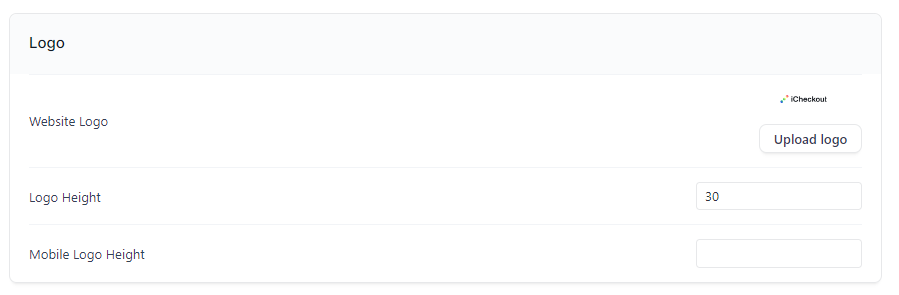
To include your logo on your checkout page, all you need to do is click on the “Upload logo” button.

Choose an image from your gallery or upload your logo directly, and adjust the logo’s height both for mobile and desktop. When you’re done, hit the “Save” button.
Insert Policies to your checkout page
Include your policies just navigate to the policy section and includes the URL of your “Returns policy page,” “Privacy policy,” and “Terms and conditions page.”
Once you’re done, hit save to apply the changes.
Customize the fields on your checkout page
Having non-necessary Fields on your checkout page can just drive away your potential customers. That’s why you should ensure you have only the important Fields.
Fortunately, you can choose which fields to show on your checkout page.
Just navigate to your field section within iCheckout’s Design section and choose which Fields you want to include or exclude.
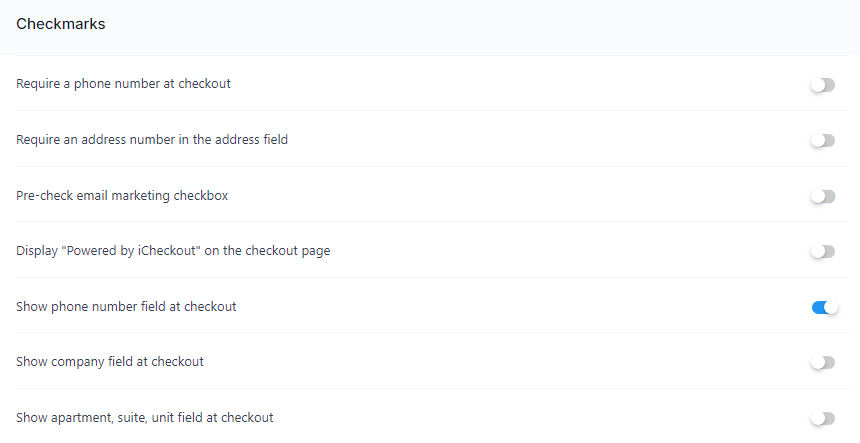
You can choose whether to switch ON/OFF the following options:
- Require a phone number at checkout
- Require an address number in the address field
- Pre-check the email marketing box
- Display “Powered by iCheckout” on the Checkout page
- Show phone number field at checkout
- Show company field at checkout
- Show apartment, suite, and unit field at checkout
Let’s say, for example, that you want to have a phone number Field on your checkout page but you don’t want it to be required.
To do that, switch ON the “Show phone number field at checkout” option and make sure that the “Require a phone number at checkout” option is switched OFF.
Here’s what it will look like:

Once you’re done, hit the “Save” button.
Note: If you, for example, switch on “Require a phone number at checkout,” then “Show phone number field at checkout” will be enabled automatically. That’s because you cannot require a field that is not shown.
Add custom sections to your checkout page
Adding custom sections to your account page can improve your authority and make your customers purchase faster, and your website looking more secure.
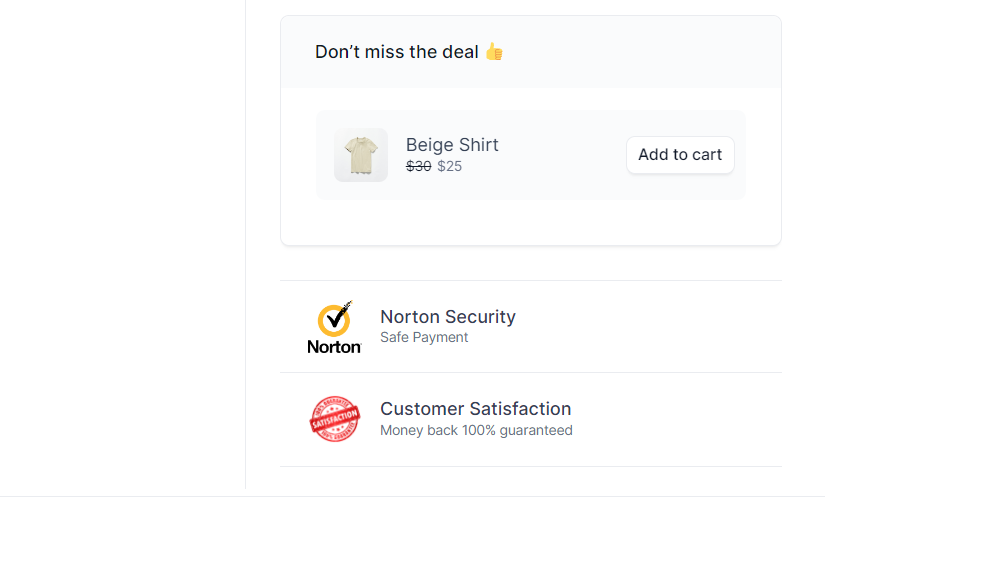
Here within the custom sections, you can add security badges, customer satisfaction and guarantee badges, free shipping badges, or whatever comes to your mind.
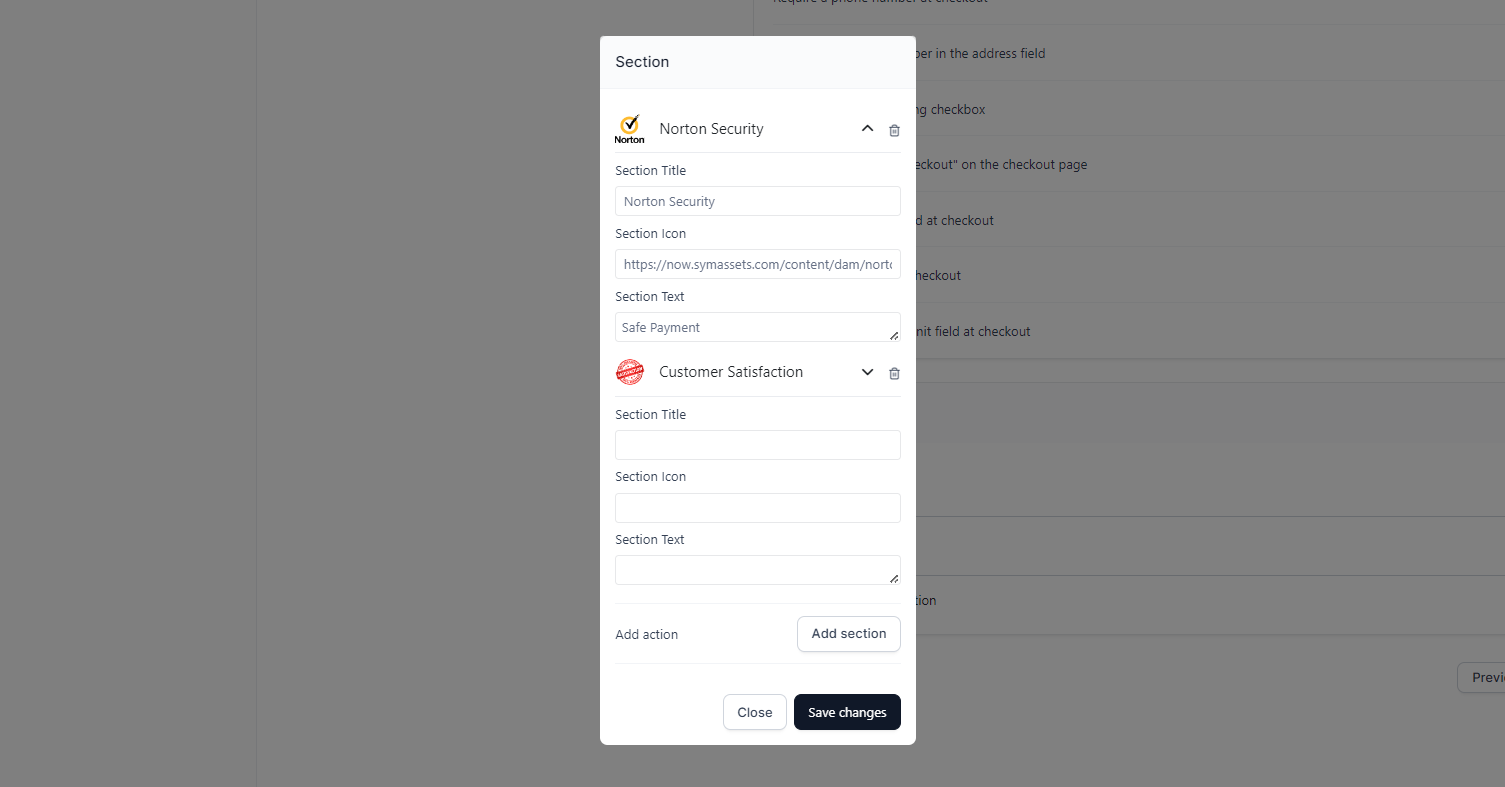
Just hit “Edit sections,” insert the Section title, Section icon through the URL, Section text, and after you’re done, click “Save changes” and then “Save.”

It will be positioned under the Upsell section on your checkout page. Here’s an example of how it looks:

If you want to edit sections, just click on the Edit Sections button, and here you can delete every single section one by one, or you can edit the specific one the same way you used to create them.
Once you’re done, hit “Save changes” and then “Save.”
This is how you can add custom sections on your checkout page to improve your store’s trustworthiness, which will help you increase conversions.
For more information, check out our other help articles about the customization that iCheckout provides.
And if you face any issues during the process or have some questions, please contact our support in the bottom right corner chatbox.