Checkout page is undoubtedly the most important page on your store when it’s up to sales.
And that’s most important on eCommerce stores – to sell something, right?
Checkout page is the page that converts a visitor into a customer according to its quality and level of optimization for sales.
Furthermore, most Ecommerce owners give far less attention to it, which causes massive cart abandonments, and massive spending on advertising.
Did you know that 7 out of 10 people leave the store during the checkout process because checkout pages are not optimized for conversions?
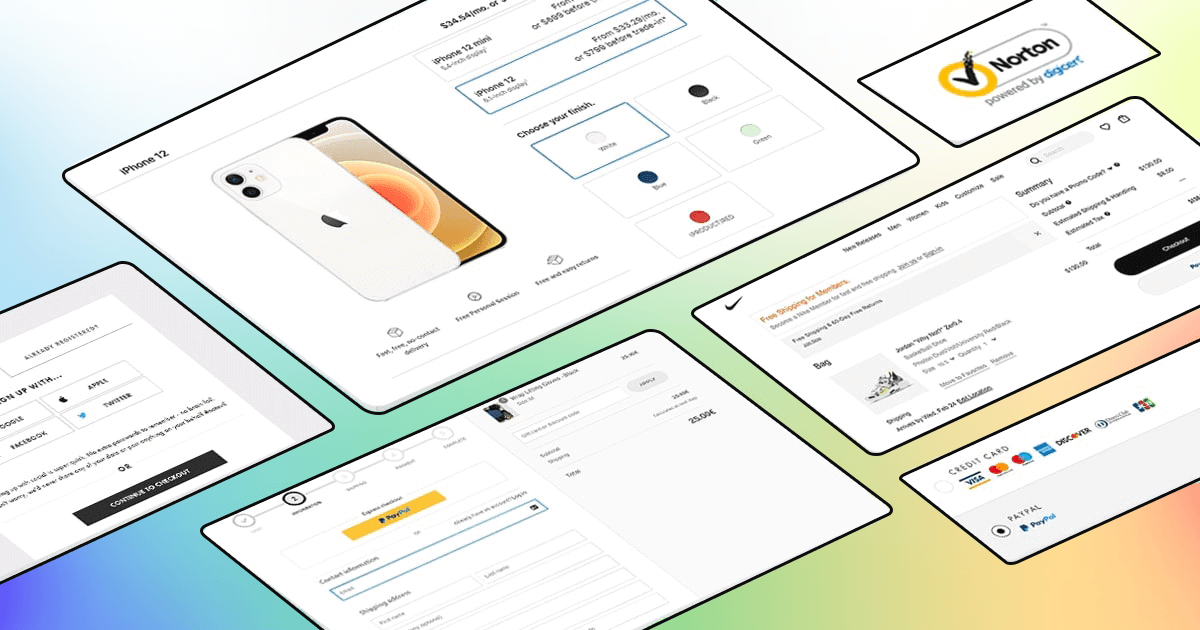
To help you eliminate problems causing cart abandonment and find the best eCommerce checkout page designs for your own store, we created a list of the 5 best ones.
These checkout pages are generating massive sales and getting thousands of dollars to the store owners. They are simply optimized for conversions and success.
In this article, we’ll cover:
- Main reasons for cart abandonment
- 5 best checkout pages designed and optimized for conversions
- Most important elements to include for an effective checkout page
After reading this article, you’ll have a clear idea of how your eCommerce checkout page should look like and what it should contain in order to drive your sales like crazy.
So, if you’re ready let’s begin!
Main Reasons For Cart Abandonment
Before you start improving the checkout page to decrease cart abandonment, first, you have to understand why your customers are leaving.
Every year eCommerce brands lose $18 billion in sales revenue due to cart abandonment.
This bottom part of the funnel stage needs to be designed in a way that provides a smooth transition for all types of potential customers.
You don’t want to torture your customers during the buying process. That’s why your checkout page needs to be intuitive and easy to purchase.
The question is:
Why do so many buyers abandon their shopping carts that much?
Well, there are quite a few reasons for this, while the main ones are:
- Too complicated checkout process – A too detailed checkout usually takes a lot of time to complete which slows customers down and leads them to abandonment.
- Unexpected costs and fees – Unexpected costs or fees that somehow show in the order summary causes customers to change their mind at the time of purchase and simply leave.
- Performance issues, errors, and crashes – Constant performance problems, errors, and crashes on the store are bad for user experience and cause a lack of trust in the payment process.
- Forced account registration – Forcing users to create account in order to proceed with the purchase is disturbing customers that are ready to buy but are one-time buyers. Being a must to register could refuse them from finishing the checkout process.
- Lack of payment and shipping methods – Retailers that don’t offer unique shipping options and various payment methods, fail to provide good shopping experience. Customers who cannot ship the product or pay using their preferred method are more likely to abandon the purchase.
- Many people are just browsing and still aren’t ready to buy – have that in mind also. The statistics say that the average customer needs to make at least 6 to 8 initial contacts with your store in order to buy from you.
These are the reasons for abandonments during the checkout and its statistics, according to Baymard research:

All these issues with the checkout process can drive potential shoppers away, costing you a lot of income.
While many of these issues will impact your checkout, some will have a more significant impact than others.
But you don’t necessarily have to lose money on your checkout page.
First, identify the weaknesses in your checkout, and then use best practices and tips to optimize your checkout process and win more sales.
5 Best eCommerce Checkout Pages You Should Check Out
We covered the 5 best eCommerce checkout page designs that can help you optimize your checkout for conversions and increase sales.
So let’s get through some of the best checkout pages in business and see why they are so powerful.
1. GymShark
GymShark’s five-step checkout process that is easy to navigate makes it comfortable for customers to go until the end of the checkout process.
What’s great about adding the product into the cart is that when you do it, which is quite easy to do, your focus switches on a cart(blurring the background) to go through it and buy as fast as possible, including upsells.
After you switch to the checkout page, it offers you input contact and shipping information, keeping it to a minimum. You can also run the express checkout option and buy using a PayPal option without inserting extra details.
Inserting your shipping and contact information details, and going further, you have a simple screen for choosing payment options and input for debit/credit card information. The good thing is that costs are shown on the right side of the checkout screen.
Advantages of GymShark’s checkout, which you could include in your checkout page:
- Great UX checkout process that guides the customer through to complete payment
- A fast site with great load-time
- Order summary displayed throughout the whole checkout.
- All additional costs presented (shipping/taxes/etc.)
- Self-contained checkout page without any distractions
- Guest checkout enabled
- Secure transactions information
Shortcomings:
- No trust badges
- No exit-intent popups
- No customer reviews showed
- Upsells are not personalized and optimized
2. Apple
Apple’s super-fast and intuitive checkout page with clear navigation and great UX checkout makes it easy for customers to go through and buy. Its auto-scroll process of checking the details about the product(color, memory capacity, paying method) makes it a great pre-checkout process in order to make the checkout much quicker.
Apple has greatly optimized upsell pages, showing it specifically for the product you’ve previously chosen. Their personalized ways of upsells are doing a great job in the checkout process, which is why it’s one of the best checkout pages.
Apple’s simple pricing page is great because it shows all the costs, including extra options such as gift messages.
They split a checkout process into many parts, which can be a bit tiring for customers waiting for the end of this process. To prevent cart abandonment, they offer a Guest Checkout option.
Advantages of Apple’s checkout:
- Great and super-fast UX checkout process that guides the customer through
- Order summary displayed throughout the whole checkout.
- All additional costs presented (shipping/taxes/etc.)
- Self-contained checkout page without any distractions
- Guest checkout enabled
- Wide delivery options
- Personalized upsells
- Offers return option
Shortcomings:
- No trust badges or signals displayed
- No exit-intent popups
- No customer reviews showed
- The checkout process separated into many steps
3. Nike
Nike’s checkout three steps-flow page keeps the checkout process short, so it doesn’t overwhelm the customers. Clear navigation and great UX checkout make it easy for customers to go through.
It follows the ideal checkout flow rule of ‘Guest checkout.’ Forcing customers to create an account creates additional steps for them, slowing them down, and ultimately causes every third user to leave the checkout process. That’s why Nike decided not to do this.
Offering a guest checkout option enables customers to proceed with the buying process only by providing their email addresses. Nike is doing a great job on the checkout page. They use many of the best practices, keeping it simple and giving customers all the needed information.
The final order review button gives customers the freedom to make a final call before ordering.
However, the security in buying process relies on Nike’s brand recognition because they don’t display any security badges during the checkout process.
Advantages of Nike’s checkout:
- Accordion-style checkout that guides the user through to complete payment
- The super fast and intuitively designed checkout process
- Order summary prominently displayed throughout checkout.
- All additional costs (shipping/taxes/etc.) are included in the final price on display.
- Live chat button that lets customers connect with customer support instantly.
- Guest checkout option enabled
- No header distractions
- Free return options
Shortcomings:
- No trust signals or security badges displayed
- No exit-intent popups
- No customer reviews readily available
4. ASOS
Just by removing the required account creation process, ASOS brought 50% more new customers. ASOS allows you to sign with your Facebook, Google, or Twitter account and even guest checkout.
ASOS uses a clean layout that is easy for users to follow. Their checkout page has many great practices but also one fatal error. Their guest checkout is much more difficult rather than easy.
In order to checkout as a guest, you need to click on New to Asos and then Continue to Checkout, where are many unnecessary steps making it challenging to find what you need.
While ASOS saves the cart items, it does not automatically add them to your bag when you go back to the checkout.
Its security symbol from the very beginning enhances trust.
What’s great about ASOS’ checkout is having all the steps on a single page gives customers a smooth checkout flow. What’s great is its way of listing addresses when you start typing your address, so you don’t need to write it all manually.
Your Ecommerce checkout page should help the customer make a confident and informed decision. By doing that, you are removing the barrier in your checkout conversion rate and increased sales.
Advantages of Asos’ checkout:
- Security badge displayed throughout checkout
- Order summary clearly displayed
- A checkout page with no distractions
- Intuitive, guided one-page checkout
Shortcomings:
- Forcing of account creation
- Losing cart’s data after refreshing the page
5. Daniel Wellington
One of the best checkout page designs optimized for conversions is undoubtedly Daniel Wellington’s one-page checkout. With its intuitive and elegant design with great UX, it is an easy way to convert customers in a small amount of time.
It has quite a good upsell option, but it’s only available on the pre-checkout page, not on the checkout one.
Still, what’s great about it is that it presents all the additional costs from the start, and they offer free shipping all around the world. Also, there is no need to create an account, which makes the checkout process super easy.
What you have to do is to fill the simple form with minimal details necessary for shipping and contact, insert coupon code on it, shipping and payment details, and you’re ready to go. Next to PayPal, they offer many other payment options, which is great for customers around the world.
Did you know that 57% of shoppers will abandon a website if they have to wait for three seconds to load?
That’s why DW’s site is quite fast, so they don’t come to customers’ abandonment. Not everyone has a simple one-page checkout, which is great for DW’s conversions.
Advantages of DW’s checkout:
- Simple one-page checkout that guides the user to complete payment fast
- The super fast and elegantly designed checkout process
- Order summary displayed throughout the checkout process.
- All additional costs (shipping/taxes/etc.) included in the final price on display – with the free shipping.
- No creating account, and no logging option which makes this process easier
- No header distractions
Shortcomings:
- No trust signals or security badges are displayed.
- No exit-intent popups
- No customer reviews available
Main Elements of An Effective Checkout Page
Designing an effective checkout page requires more than just spying on your competitors and browsing for inspiration. But it can be good to start.
You also need to know the pros and cons of all the tools and elements of checkout design:
- A Minimal Form Design: Don’t get your users bored by asking for too much information. Minimize your checkout process and collect only the most important data such as name, email, shipping address, and payment details – nothing more!
- Create A Step-By-Step Process: Guide users through each stage of your checkout page, including personal details, billing, and shipping, and it’s the best to set one-page checkout.

- Allow Users To Customize Orders: Some users will want to change their order and quantity after visiting the checkout page. Let them make changes directly on the checkout page.
- Let Customers Register An Account: Don’t force users to register an account before checkout. While it generates leads, it can be annoying to one-time customers. Give the option to register an account after the checkout process, but offer them some gifts if they register in the checkout process.
- Minimize Promotions: Limit your promotions such as add-on product recommendations, coupons, and discounts to a minimum, and make it logical in order to raise your average cart value.
Summary
Having all these problems for cart abandonments, the main elements of an effective checkout page, and best practices of checkout pages, you can create a much better checkout page and increase your sales.
According to Baymard Institute – the average large-sized Ecommerce shop site can gain a 35.26% increase in conversion rate using a better checkout design.
Yearly Ecommerce sales are worth $738 billion in the US and EU.
The potential for a 35.26% increase in conversion rate translates to $260 billion worth of lost orders, which can recover through a better checkout flow & design.
To save your potential customers going into nowhere and abandoning the cart, we’re creating iCheckout – an all-in-one conversion plugin for eCommerce.
By optimizing the shopping experience on WooCommerce, we empower eCommerce merchants with faster & easier purchasing processes, providing you with:
- One page checkout
- One-click upsells
- Cart & mini-cart features
- Coupons & discounts
- Social proof & scarcity elements
Get early access to #1 checkout, upsells, coupons, and mini cart plugin for WooCommerce & turn more visitors into customers, while increasing their order values.
Join the iCheckout waitlist & scale conversions fast when it gets live!